
8강입니다. 앞서 말씀드리지만 강의 내용은 7강으로 표시되어있고 메타코드 목차는 8강으로 되어 있네요.
강의 내용에는 문제 없으니 혼동 없으시길 바랍니다.
아이콘도 라이브러리 구축을하고
모든 라이브러리를 이용하여 실습을 하는 과정입니다.

아이콘을 라이브러리화하는 이유에 대한 강의입니다.
변수 통제를 위함입니다.
다른 변수 통제가 안된다면 커뮤니케이션에 의한 부채가 생기게 됩니다.
매끄러운 디자인을 위함과 동시에 개발자와의 협업을 위함입니다

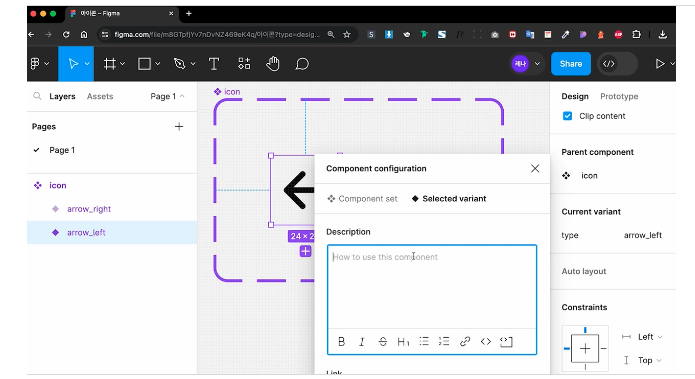
아이콘을 컴퍼넌트화 하고
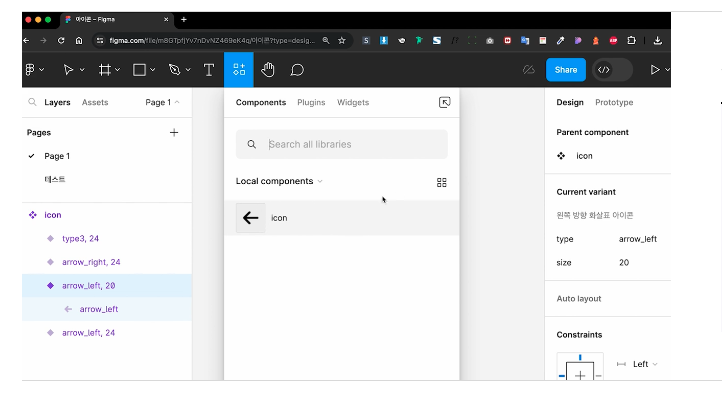
라이브러리에 에셋으로 만들어줍니다.
컴퍼넌트마다 설명을 달아둔다면 이 "아이콘을 이런 아이콘입니다." 라고 개발자분들께 일일이 설명할 필요가 없죠.
또한 에셋으로 가지고 있기 떄문에 통일감을 유지하기 위해서 같은 아이콘을 사용할때 좋습니다.

화살표 아이콘의 예시입니다.
사이즈를 변경한 베리언츠를 생성했습니다.
위와 같이 컴포넌트화하고 베리언츠를 생성할수 있습니다.
기초-> 실습으로 바로 연결시켜주네요!

이어서 실습을 계속하겠습니다.
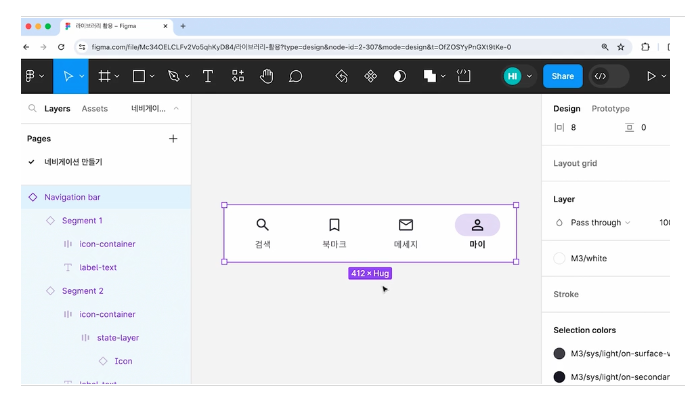
컬러파렛트에 시스템화 되어 있고 아이콘도 등록되어 있습니다.
폰트도 시스템화 되어 있기 때문에 뭔가 위계랑 질서가 있는 작업을 할 수 있습니다.

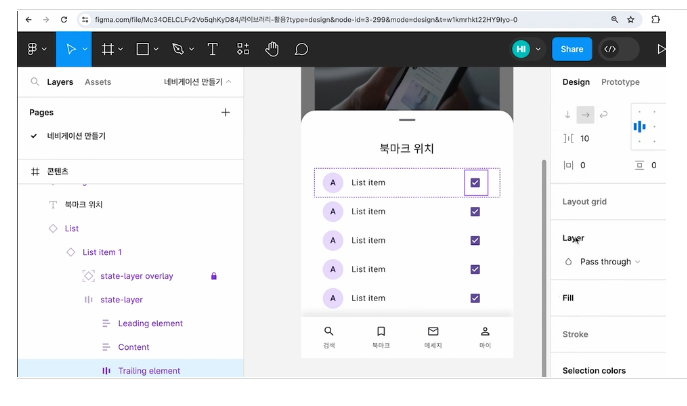
북마크를 하나 만들어보기로 했습니다.
실습은 따로 개념을 설명하기 보다는 실습을 통해서 실전과 같은 훈련을 할 수 있습니다.
구글 Material sys 으로 간단하게 만드는 모습을 보여주네요!
앞으로도 실습 위주로 구성될것 같습니다.
제가 공부한 사이트는 메타코드엠 이라는 사이트입니다.
https://mcode.co.kr/video/list2?viewMode=view&idx=78
맛보기 강좌(https://www.youtube.com/@mcodeM)도 다른 곳과 다르게 긴 분량을 제공하니 각자가 맞는 수업을 찾아서 들으시면 되겠습니다.
'이벤트' 카테고리의 다른 글
| [Figma] 피그마 입문 A to Z 부트캠프_ "10강" (0) | 2024.02.16 |
|---|---|
| [Figma] 피그마 입문 A to Z 부트캠프_ "<9강>" (0) | 2024.02.16 |
| [Figma] 피그마 입문 A to Z 부트캠프_ "<8강>" (0) | 2024.02.15 |
| [Figma] 피그마 입문 A to Z 부트캠프_ "<7-3강>" (0) | 2024.02.14 |
| [Figma] 피그마 입문 A to Z 부트캠프_ "<7-2강>" (0) | 2024.02.14 |



