
이번 수업에서는 실습을 통해서 프로토타입 활용에 대해서 배워보겠습니다.
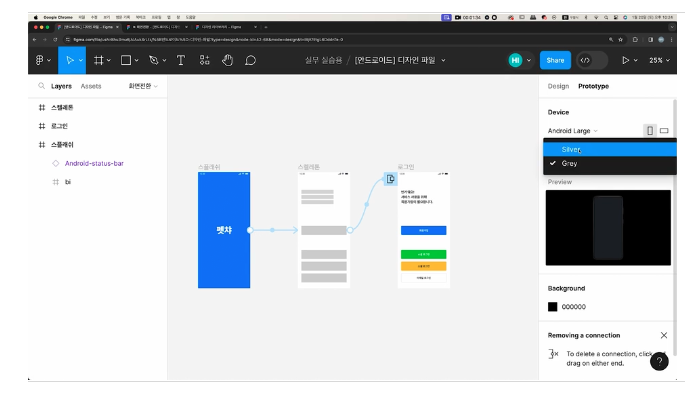
초기 화면에서 화면 전환은 개발자에게 실제 화면이 어떻게 구형되는지 전달이 가능하며
나름대로 섬세한 기능 구현 전달이 됩니다.
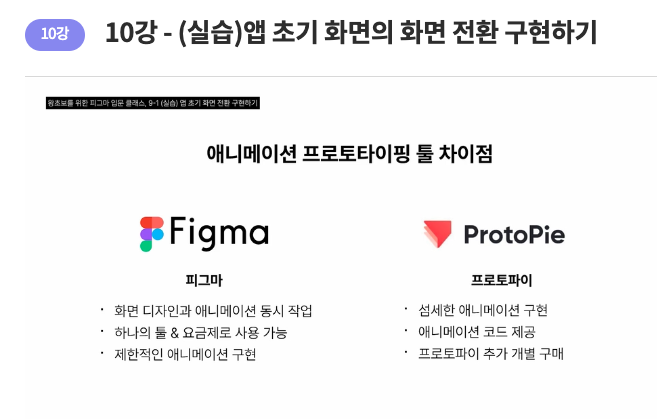
다른 툴도 있지만 피그마에서 가지고 있는 기능으로도 기초 기능은 다 진행됩니다.

세부적인 기능은 ProtoPie가 조금 더 뛰어나지만
피그마에서도 기본 기능은 모두 구현 됩니다.
이것은 회사에서 ProtoPie를 사용한다면 따로 배워볼 필요도 있겠지만
지금 디자인 초보분들은 굳이 그렇게 까지 할 필요가 있을까 싶습니다.

화면이 실제 구현되는 흐름을 만들어주는 기능인데요.
실행해보면 감쪽 같습니다.
이런 기능이 없다면 뭐...협업하는 포토샵 수준이겠지만
이런 기능을 통해서 아! 내가 개발자와 협업을 하는 구나 하는 생각을 하게 됩니다!
실습 내용이라 개념을 배우는건 아니지만 계속 해서 구현에 대해서 업로드 하겠습니다.

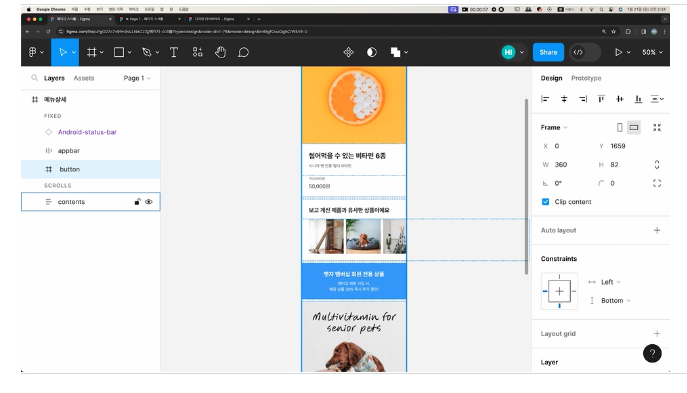
화면이 길면 아래로 스크롤 해야합니다.
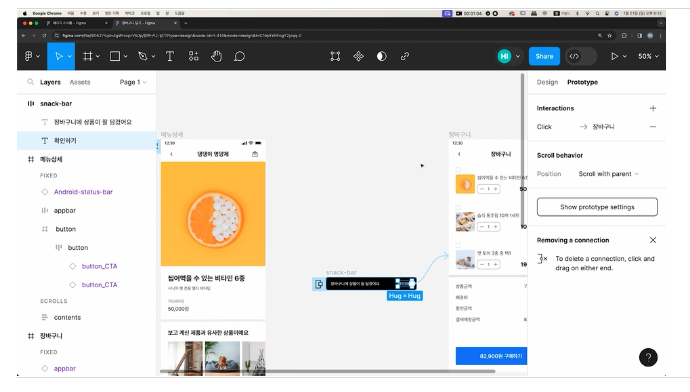
전체 화면이 스크롤 되는것이 아니라 본문만 스크롤 될것이며 동시에 수평(좌우)로 사진을 넘겨야하는 부분도 있습니다.
이를 구현하는 실습입니다.
Fixed Layer와 Scrolls 에 구분하여 Layer구성을하고 기능을 구현합니다.

필요한 스크롤 영역을 정해서 마음대로 스크롤 기능을 구현해봤습니다.
이번 실습을 통해서 스크롤 기능까지 알게되어서
조금 더 품질 좋은 피그마 기능 구현을 할 수 있게 되었습니다.
지금까지 당연하다고 생각되던 기능이 마냥 당연한것이 아니라 이런 배움을 통해서 구현이 된다는 점 오늘도 배우고 갑니다.

우리가 자주 사용하는 장바구니 기능
그리고 뒤로가기 기능을 구현해봅니다.
이번 강의에서는 스크롤기능 , 장바구니, 뒤로가기 상품상세로 이동하는것을 배웠습니다.
이런 실습을 계속하면 더 더욱 프로토타입 기능이 내것이 될것이라고 생각됩니다.
디자인 화면에서 그치지 말고 프로토타입까지 계속 연습해야겠습니다.
실습은 강의가 짤막하네요. ㅎㅎ
제가 공부한 사이트는 메타코드엠 이라는 사이트입니다.
https://mcode.co.kr/video/list2?viewMode=view&idx=78
맛보기 강좌(https://www.youtube.com/@mcodeM)도 다른 곳과 다르게 긴 분량을 제공하니 각자가 맞는 수업을 찾아서 들으시면 되겠습니다.
'이벤트' 카테고리의 다른 글
| [Figma] 피그마 입문 A to Z 부트캠프_ "<12강 에필로그 완강!>" (0) | 2024.02.17 |
|---|---|
| [Figma] 피그마 입문 A to Z 부트캠프_ "11강" (0) | 2024.02.17 |
| [Figma] 피그마 입문 A to Z 부트캠프_ "<9강>" (0) | 2024.02.16 |
| [Figma] 피그마 입문 A to Z 부트캠프_ "<8-2강>" (0) | 2024.02.15 |
| [Figma] 피그마 입문 A to Z 부트캠프_ "<8강>" (0) | 2024.02.15 |



