
플러그인은 빠른 퇴근과 밀접한 연관이 있습니다.
대부분은 무료입니다.
일단 바로 사용하는것을 실습으로 보여줍니다.
일단 사용해보고 좋은지 안좋은지 알아가야죠!

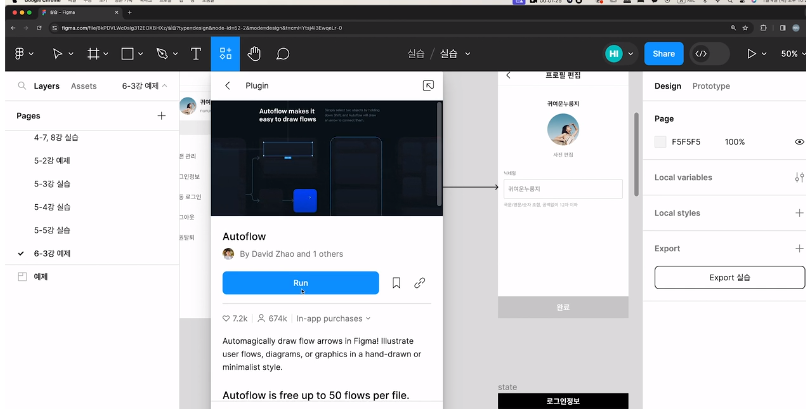
Autoflow
화면의 넘어감을 표현해주기 위한 화살표흐름 이라고 생각하시면 됩니다.
사용법은 직관적이라 강의를 참고해주시면 바로 아실것이고요.
그외 선의 스타일 굵기 등등을 표현할 수 있습니다.

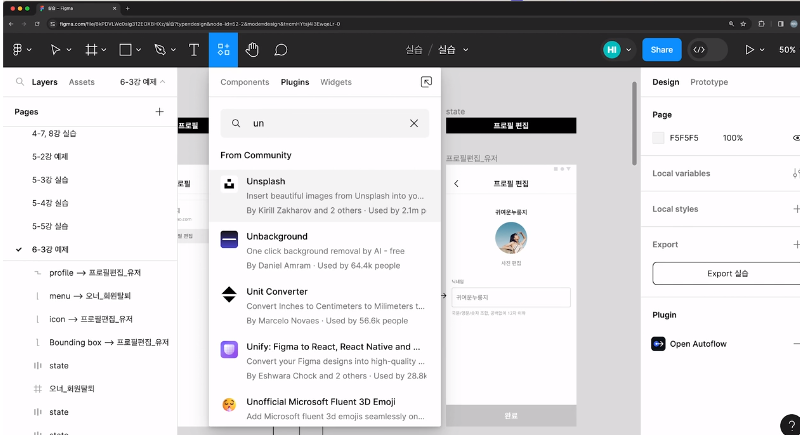
Unsplash
무료로 사진을 사용할 수 있는 플러그인입니다.
유료도 있습니다만 무료로도 충분합니다.
검색어를 치면 그와 관련된 이미지를 찾아 줍니다. 사진 퀄리티는 매우 좋음입니다.

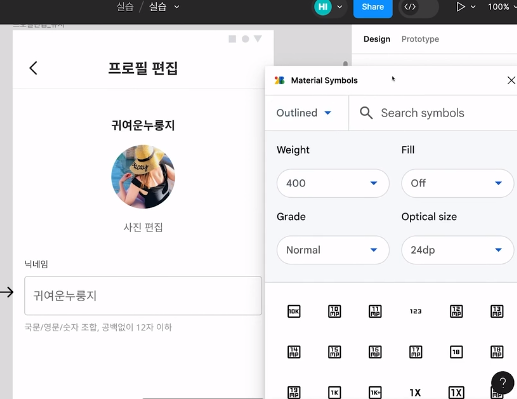
Material Symbols
앞에 강의에서 나온 Material Design입니다.
워낙 유명해서 검색어를 다 입력하기전에 검색이 됩니다.
여러 아이콘이 있기 때문에 아이콘을 다시 디자인 할 필요가 없습니다.

Lorem Ipsum
데이터를 넣을 수 있는 플러그인입니다.
이거를 몰라서 제가 일일이 타이핑 했던 기억이 나는데요.
이제 알게 되어서 참 안타깝네요.
이거보고 공부하시는 분은 이런 일 없길 바랍니다.


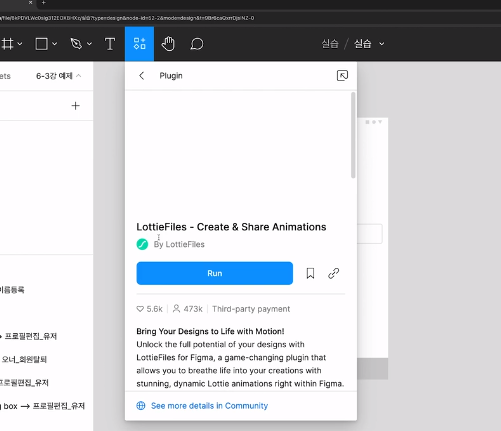
Lottie Files
가입을 해야만 사용할 수 있는 플러그인입니다.
간단한 애니메이션 효과를 넣을 수 있습니다.
벡터기반이라 코드화도 쉽습니다.
가벼운 애니를 만들어주는 툴이라고 생각하시면 됩니다!
제가 공부한 사이트는 메타코드엠 이라는 사이트입니다.
https://mcode.co.kr/video/list2?viewMode=view&idx=78
맛보기 강좌(https://www.youtube.com/@mcodeM)도 다른 곳과 다르게 긴 분량을 제공하니 각자가 맞는 수업을 찾아서 들으시면 되겠습니다.
'이벤트' 카테고리의 다른 글
| [Figma] 피그마 입문 A to Z 부트캠프_ "<8-2강>" (0) | 2024.02.15 |
|---|---|
| [Figma] 피그마 입문 A to Z 부트캠프_ "<8강>" (0) | 2024.02.15 |
| [Figma] 피그마 입문 A to Z 부트캠프_ "<7-2강>" (0) | 2024.02.14 |
| [Figma] 피그마 입문 A to Z 부트캠프_ "<7강>" (0) | 2024.02.14 |
| [Figma] 피그마 입문 A to Z 부트캠프_ "<6강-2>" (0) | 2024.02.14 |



