
이번 시간에 배울것은 실무를 위한 피그마 셋팅입니다.
기본 개념은 어느정도 배웠으니 실무에 들어가는것 같네요
쓰다보면 알게 되겟지 싶은것들이겟지만 이런것도 짚어주는 강의입니다
초보자는 무조건 듣고 봐야겠군요!

우선 수업 내용은 이러합니다.
위에것들은 배운다기 보다는 쓰면서 익혀나가야겠습니다.
그래도 정리해준다는 느낌으로 들어줍니다!!
다소 내용을 가벼울것 같네요~

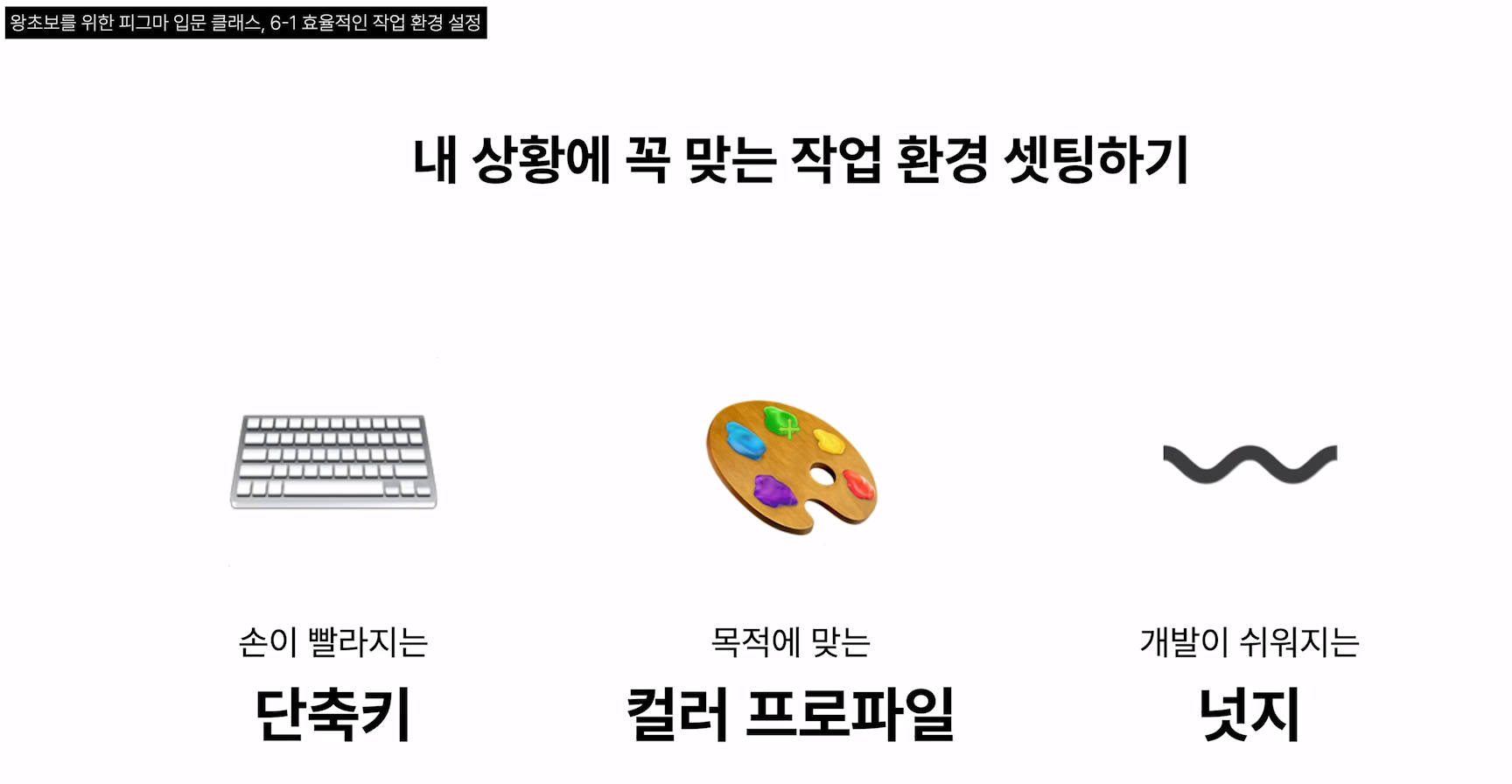
단축키를 하나 하나 알려주는데요.
블로그에 단축키를 나열하는것은 의미 없어보여서 생략합니다.
쓰다보면 자주쓰는것 위주로 손이 익숙해지게 될것입니다.
이런게 있다 이런 기능이 어도비에도 피그마에도 있더라 정도로 가볍게 넘어갑니다!

실습을 안하면 심심하죠?
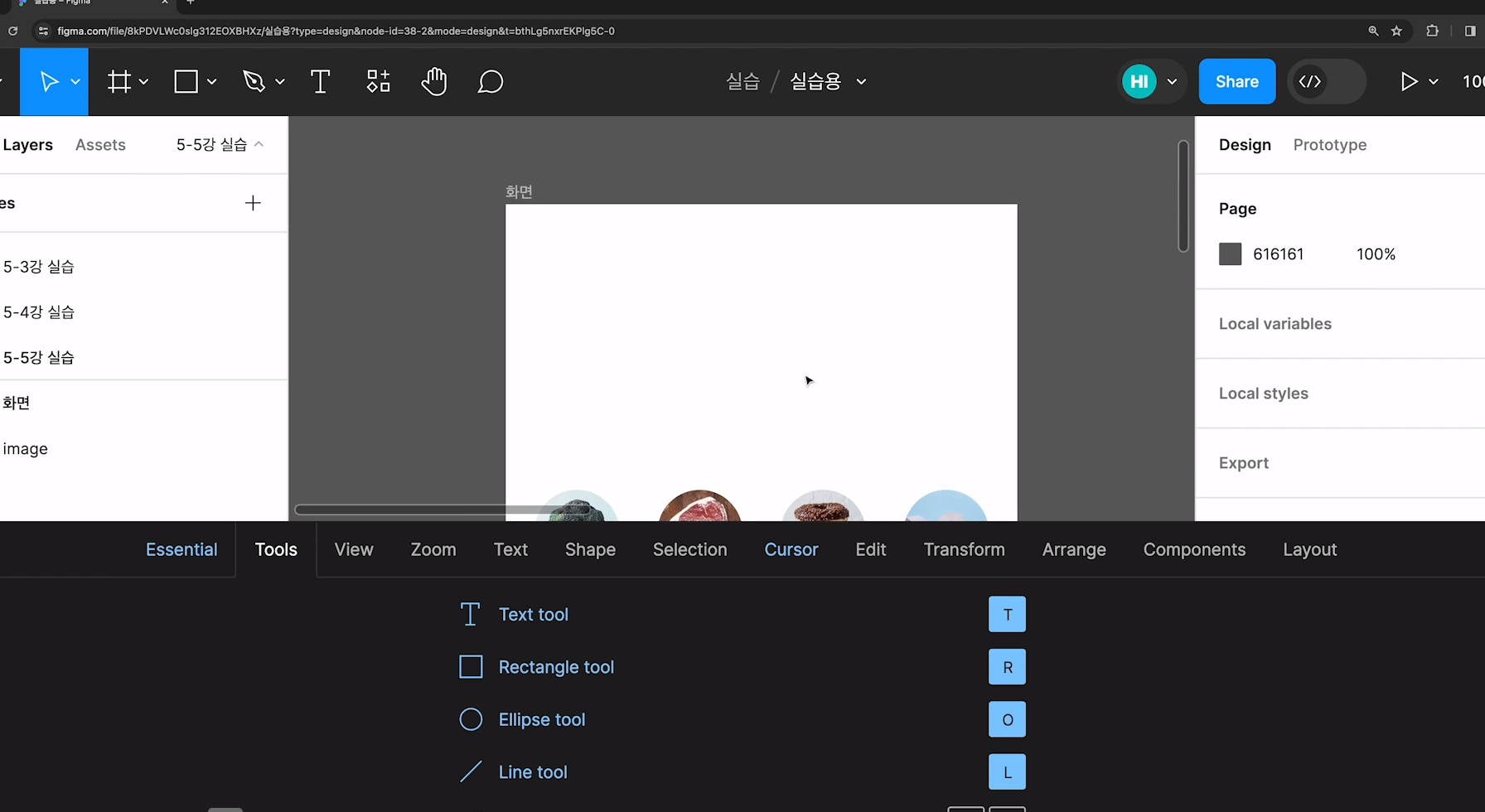
이제 실습시간입니다.
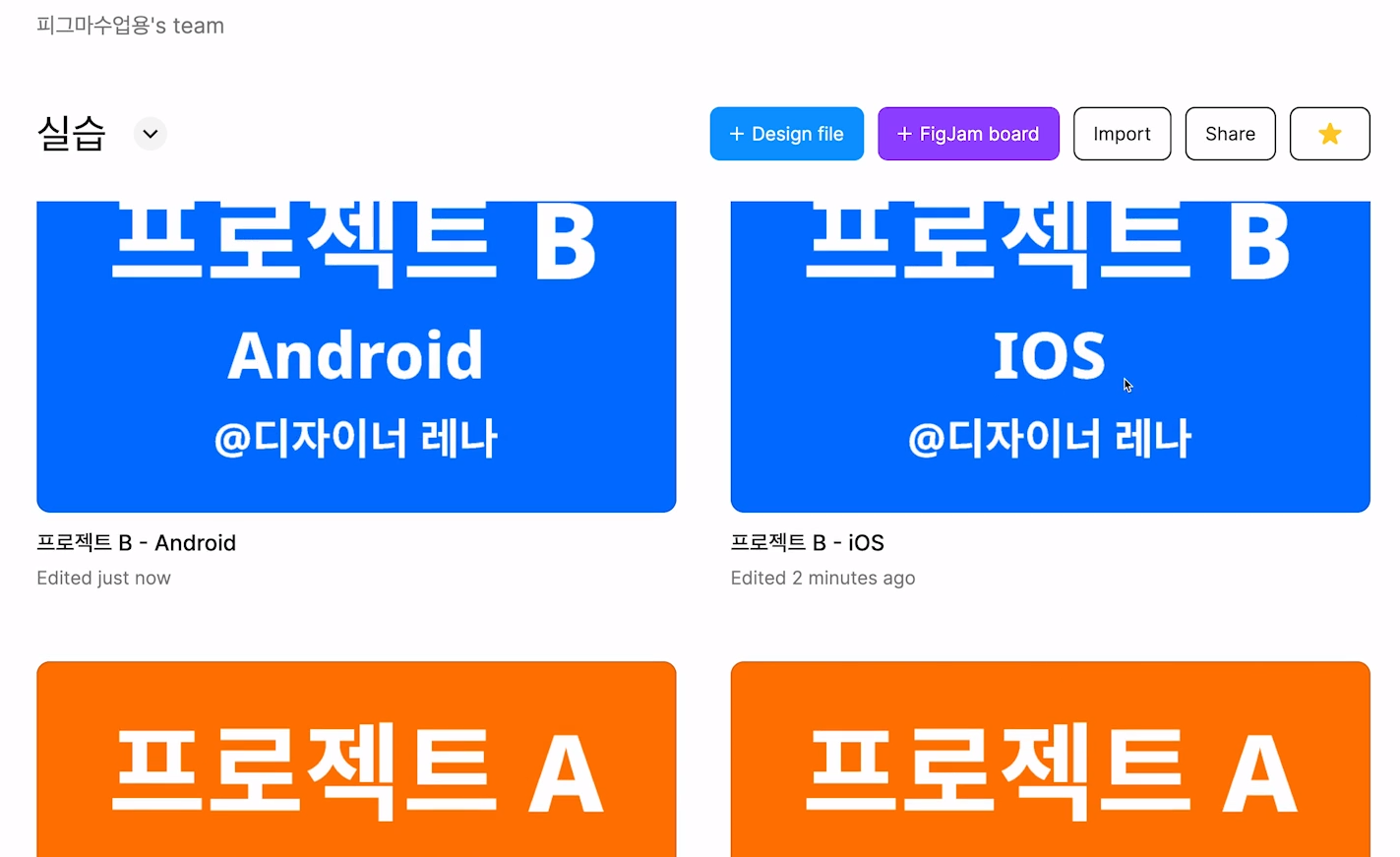
피그마 썸네일을 만들어보면서 앞에서 배운것들을 다시 복습하고 사용해봅니다.

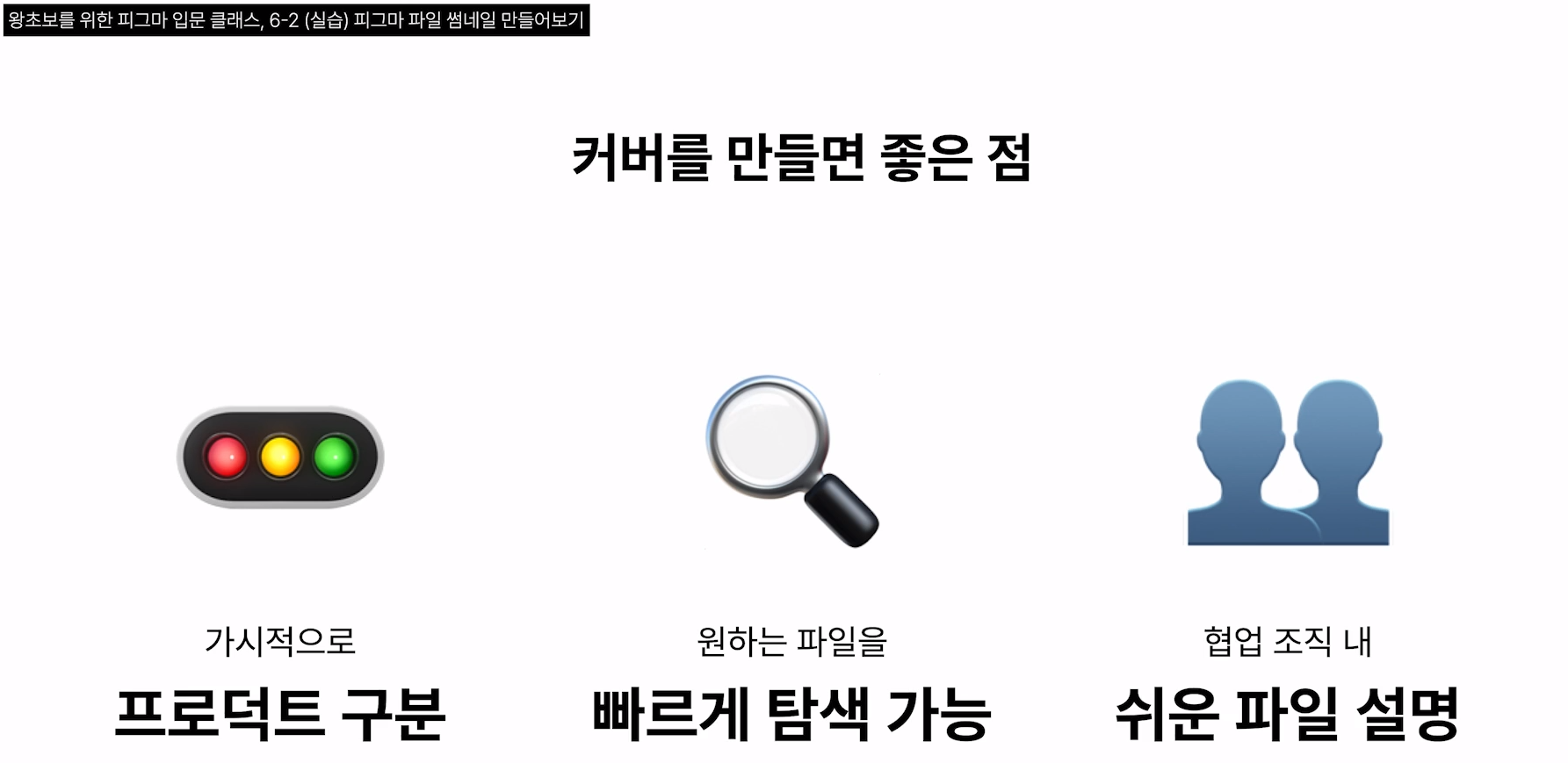
커버의 필요성
간단하지만 관리하기에 용이하다는 이유로 커버를 만들곤 합니다.
커버가 없으면 지져분해보이기 때문에 필요합니다.
디자인은 결국 심미적으로 잘보여야하고 명확해야합니다.

실습완료입니다.
간단합니다. 사실 피그마도 어렵지 않고 강의도 쉽고 레나쌤은 더 쉽게 해주고
진짜 쉽게 만들어주는 수업이네요.
이제 피그마가 멀게 느껴지지 않습니다.
제가 공부한 사이트는 메타코드엠 이라는 사이트입니다.
https://mcode.co.kr/video/list2?viewMode=view&idx=78
맛보기 강좌(https://www.youtube.com/@mcodeM)도 다른 곳과 다르게 긴 분량을 제공하니 각자가 맞는 수업을 찾아서 들으시면 되겠습니다.
'이벤트' 카테고리의 다른 글
| [Figma] 피그마 입문 A to Z 부트캠프_ "<7-3강>" (0) | 2024.02.14 |
|---|---|
| [Figma] 피그마 입문 A to Z 부트캠프_ "<7-2강>" (0) | 2024.02.14 |
| [Figma] 피그마 입문 A to Z 부트캠프_ "<6강-2>" (0) | 2024.02.14 |
| [Figma] 피그마 입문 A to Z 부트캠프_ "<6강>" (0) | 2024.02.13 |
| [Figma] 피그마 입문 A to Z 부트캠프_ "<5강-2>" (0) | 2024.02.12 |



