
목차입니다.
강좌 목차는 6강/ 강의 내용에서는 5강으로 되어있는데 해깔릴수있습니다.
강좌 목차를 기준으로 작성하였습니다. 목차가 어찌 되었든 강의 내용이 중요하겠죠?
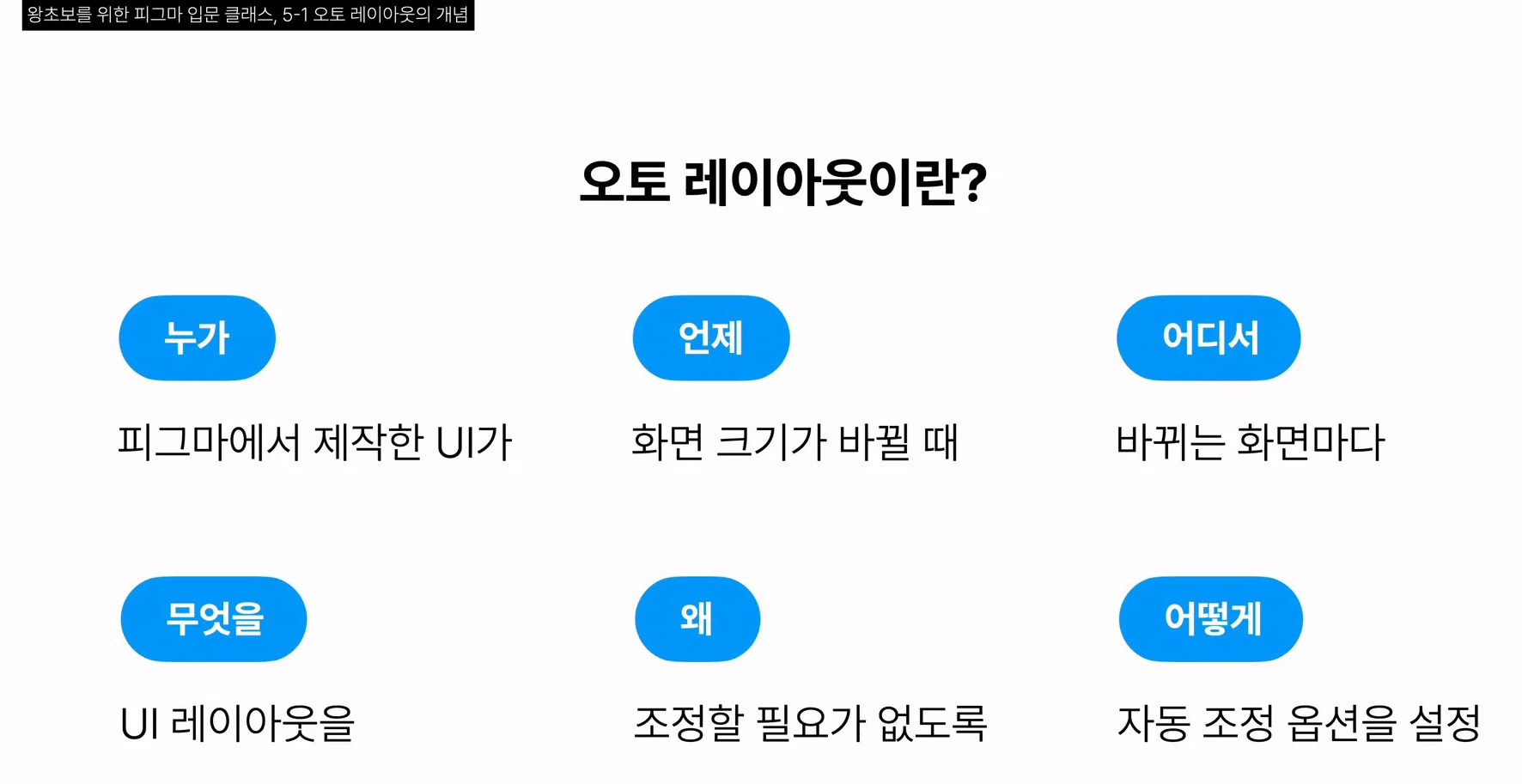
피그마의 꽃 오토레이아웃에 대해서 배워봅시다.

피그마의 오토레이아웃은 디자인 작업 시 요소들의 크기와 위치를 자동으로 조정해주는 기능입니다.
이를 통해 다양한 화면 크기나 해상도에 대응하는 반응형 디자인을 만들 수 있습니다.
오토레이아웃을 사용하면 요소들을 배치할 때 컨테이너 안에 넣고, 요소들 간의 관계를 설정할 수 있습니다.
이렇게 설정하면 요소들이 자동으로 정렬되며, 크기와 위치도 자동으로 조정됩니다. 이를 통해 디자인 작업 시 요소들의 위치와 크기를 수동으로 조정하는 번거로움을 덜 수 있습니다.

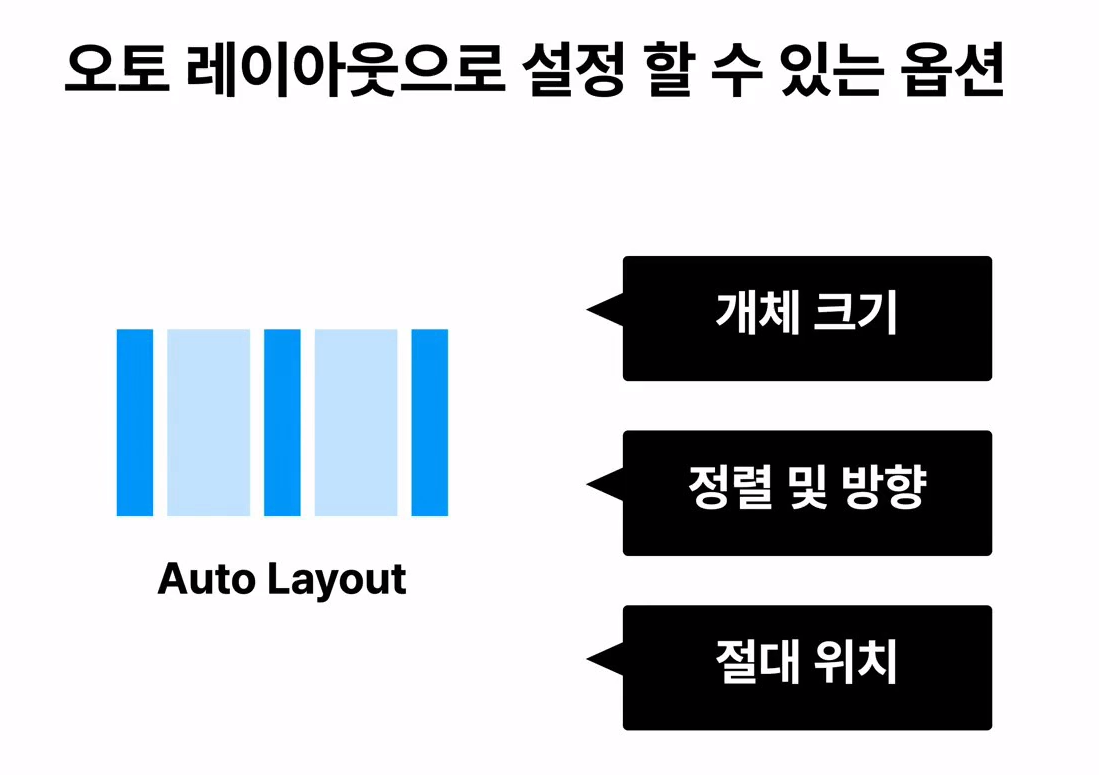
톤엔메너를 같이 유지해야할 때
화면 사이즈만 바꿔야 할때
자동으로 값을 설정 할 수 있습니다.
말로 하면 어려운데 실습을 바로 하면 익숙해지게 됩니다.

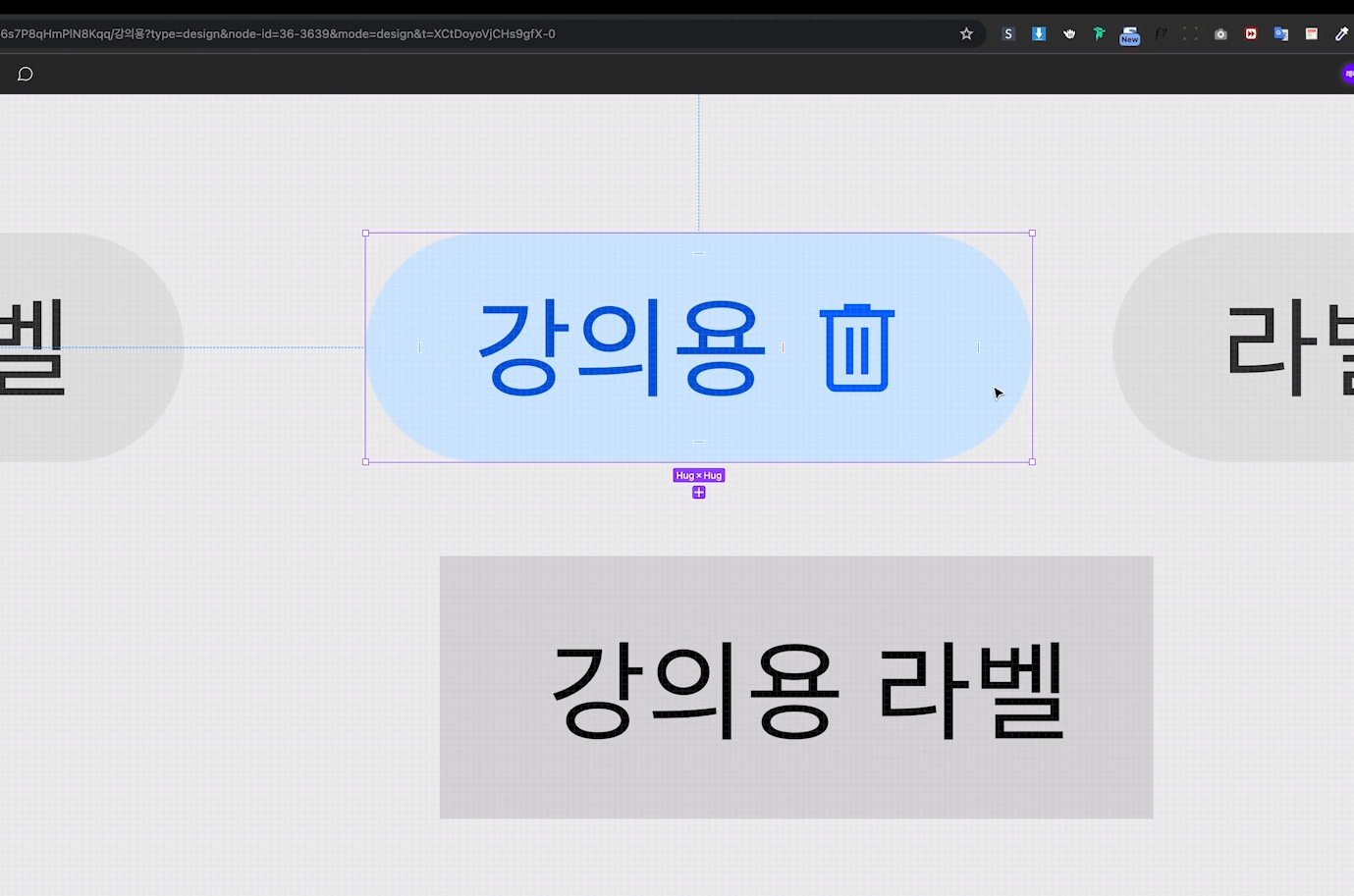
오토레이아웃은 비슷한 컴포넌트를 관리하기 위함입니다.
만약 오토레이아웃을 쓰지 않으면 컴포넌트간의 일관성을 해칠 수 있으며 동시에 제작을 할때 마다 시간을 허비하게 됩니다.
간격 패딩 등등 똑같이 유지되기 때문에 관리하기도 쉽고 시간도 아낄 수 있습니다.

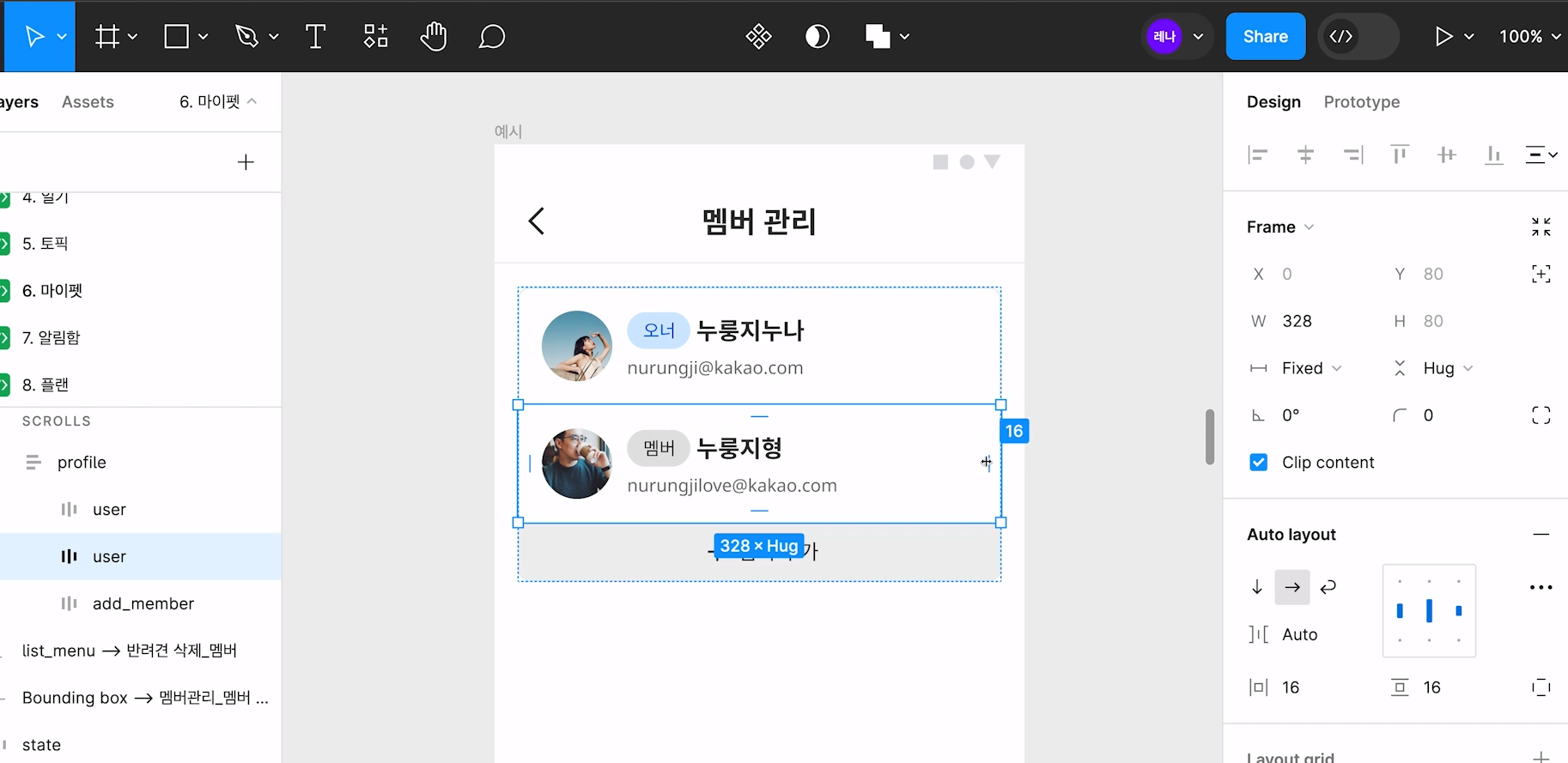
오토레이아웃 예시입니다.
상하 좌우 패딩값이 똑같은 상태로 안쪽 객체를 계속 내려가면서 복사 할 수 있습니다.
반복 작업을 방지하며 일관성을 가져갈 수 있습니다.
더 쉬운 예시를 가지고 실습하겠습니다.

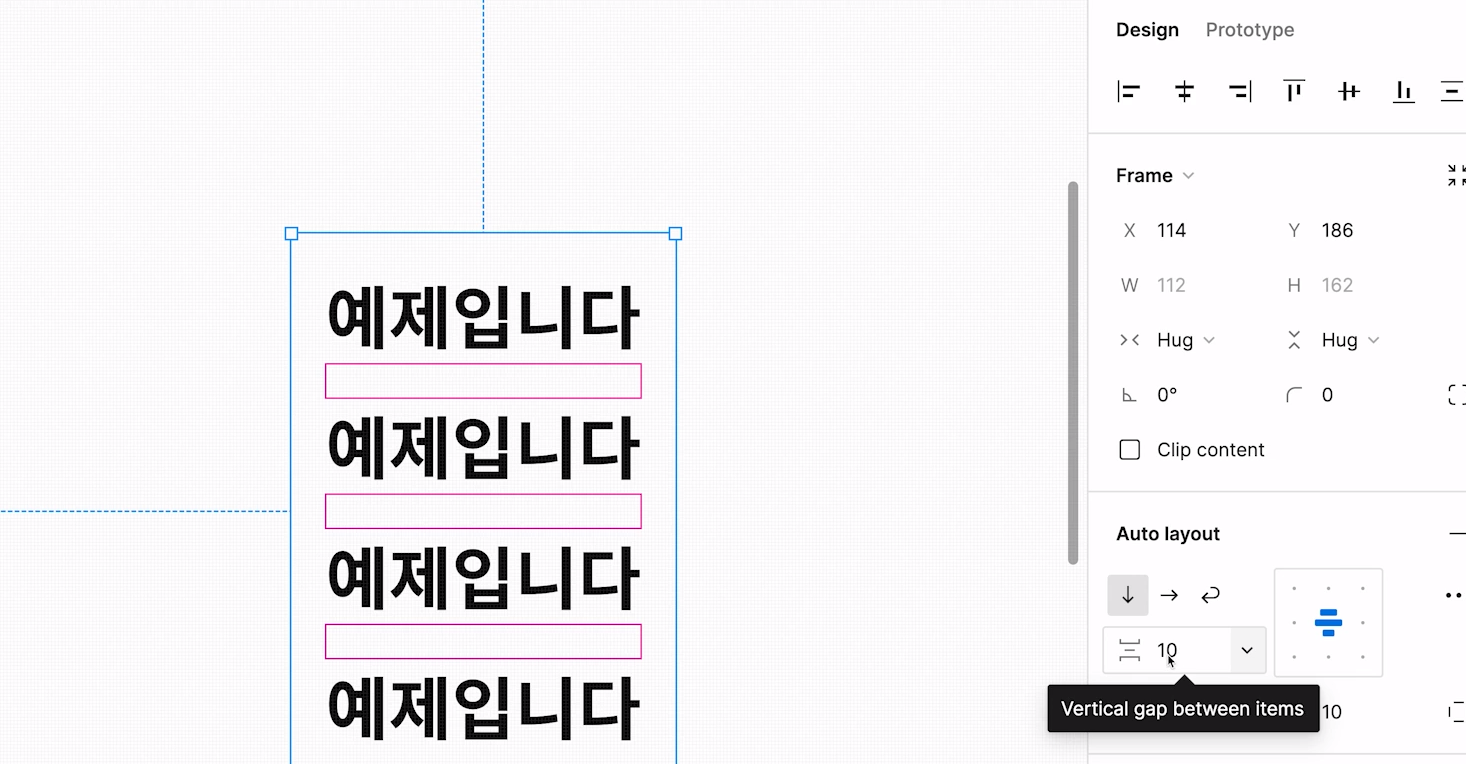
간격설정
오토레이아웃 방향 설정
패딩값 설정 등등
설정값 하나하나 설명을 해줍니다.
가장 중요한 기능중 하나 입니다만 이렇게 쉽게 끝나는군요!
제가 공부한 사이트는 메타코드엠 이라는 사이트입니다.
https://mcode.co.kr/video/list2?viewMode=view&idx=78
맛보기 강좌(https://www.youtube.com/@mcodeM)도 다른 곳과 다르게 긴 분량을 제공하니 각자가 맞는 수업을 찾아서 들으시면 되겠습니다.
'이벤트' 카테고리의 다른 글
| [Figma] 피그마 입문 A to Z 부트캠프_ "<7강>" (0) | 2024.02.14 |
|---|---|
| [Figma] 피그마 입문 A to Z 부트캠프_ "<6강-2>" (0) | 2024.02.14 |
| [Figma] 피그마 입문 A to Z 부트캠프_ "<5강-2>" (0) | 2024.02.12 |
| [Figma] 피그마 입문 A to Z 부트캠프_ "<5강>" (0) | 2024.02.12 |
| [Figma] 피그마 입문 A to Z 부트캠프_ "<4강-2>" (0) | 2024.02.12 |



