
오늘도 피그마를 공부해봅니다.
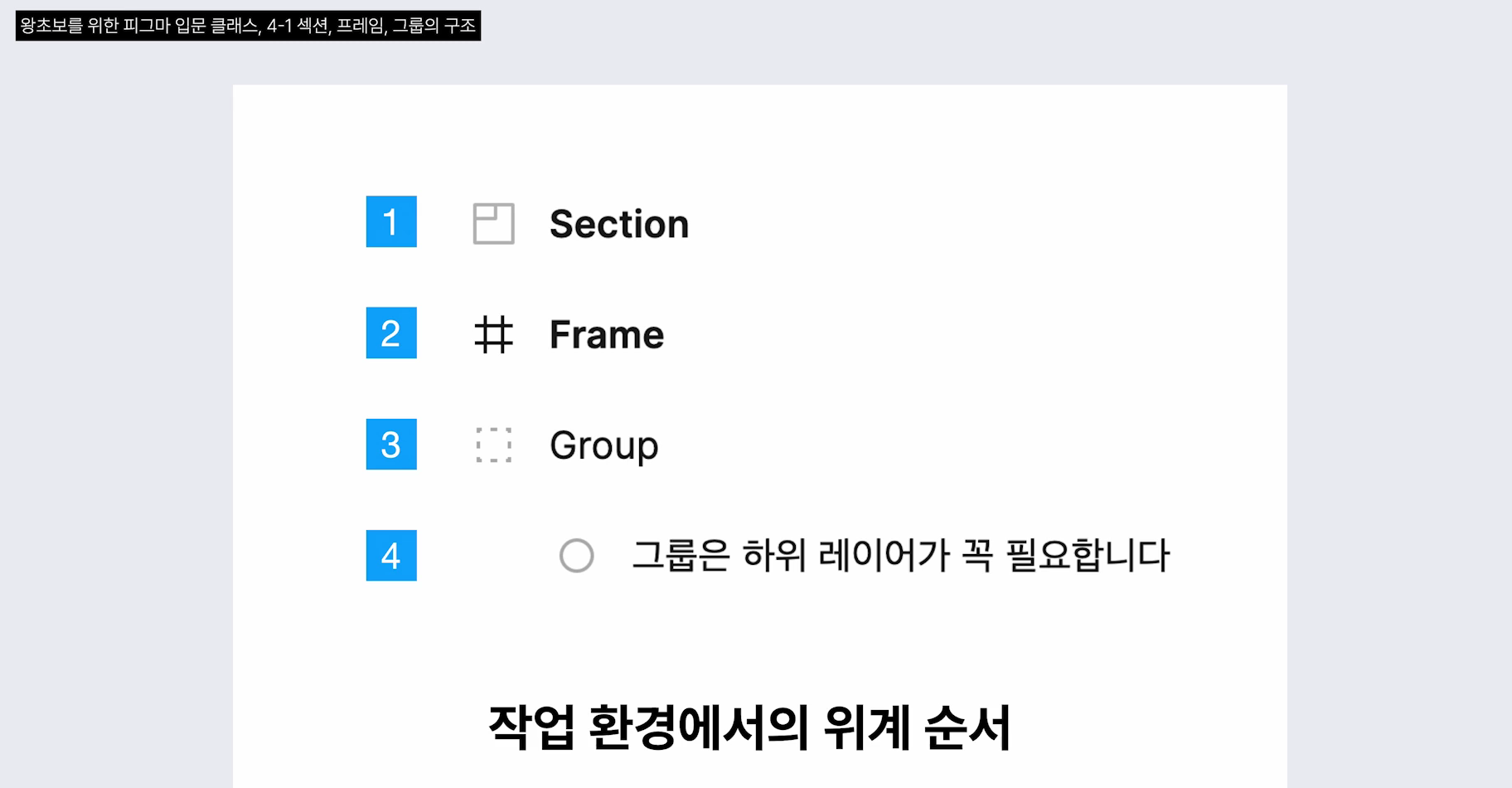
기본적으로 다 알고 있는 지식 일 수 있으나 한번 짚어주네요!
그 뒤에는 가볍게 실습합니다.
난이도는 쉽다 쉬워! 그래도 어렴풋이 알고 있던것을 정리해줍니다!

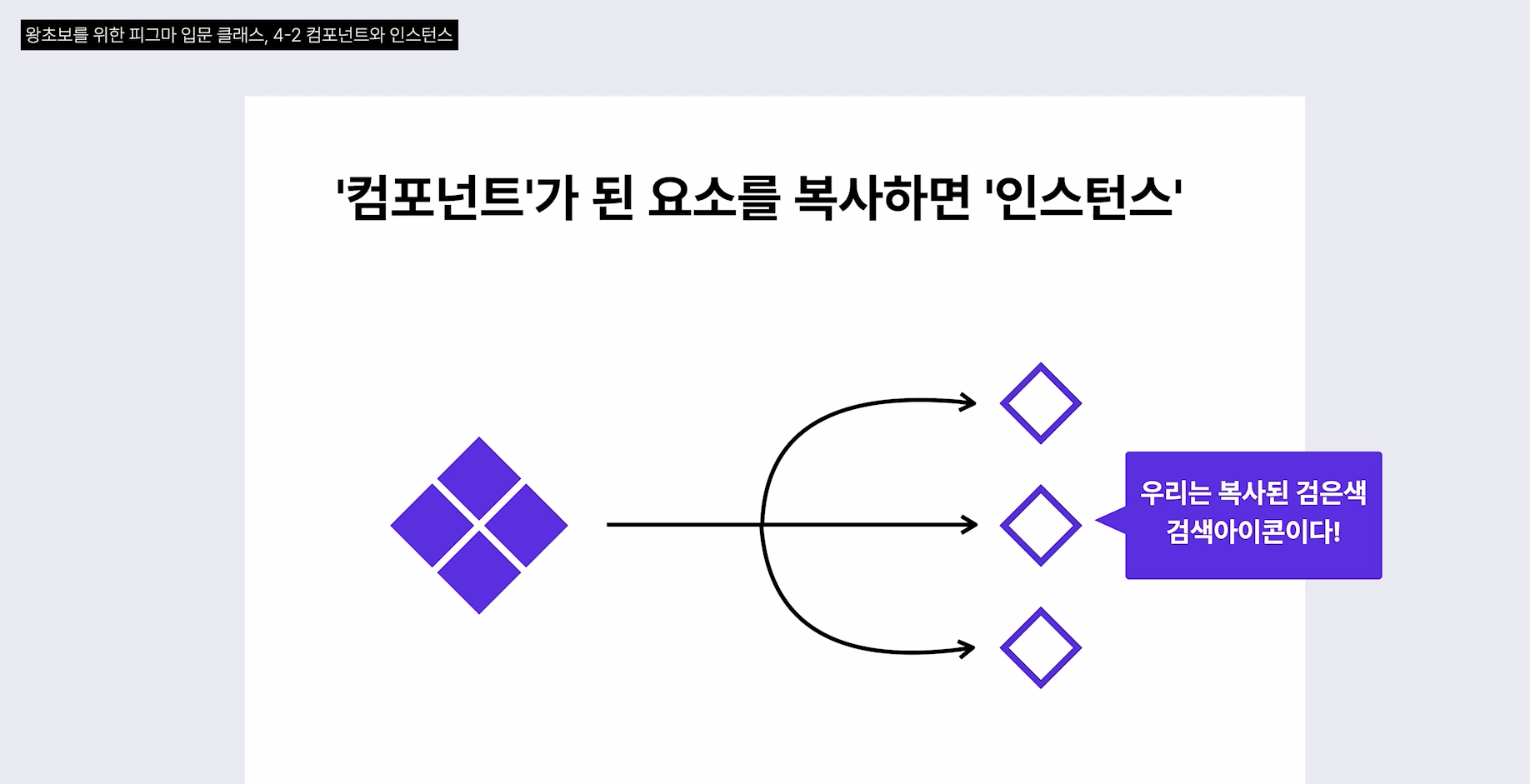
저는 피그마를 배울때 컴포넌트가 가장 유용하고 다소 어려웠던것 같은데요.
개념정리를 해주고 바로 실습을 합니다.
한번에 이해가 안가도 일단 동영상을 쭉 한번 들어주는것도 좋아요
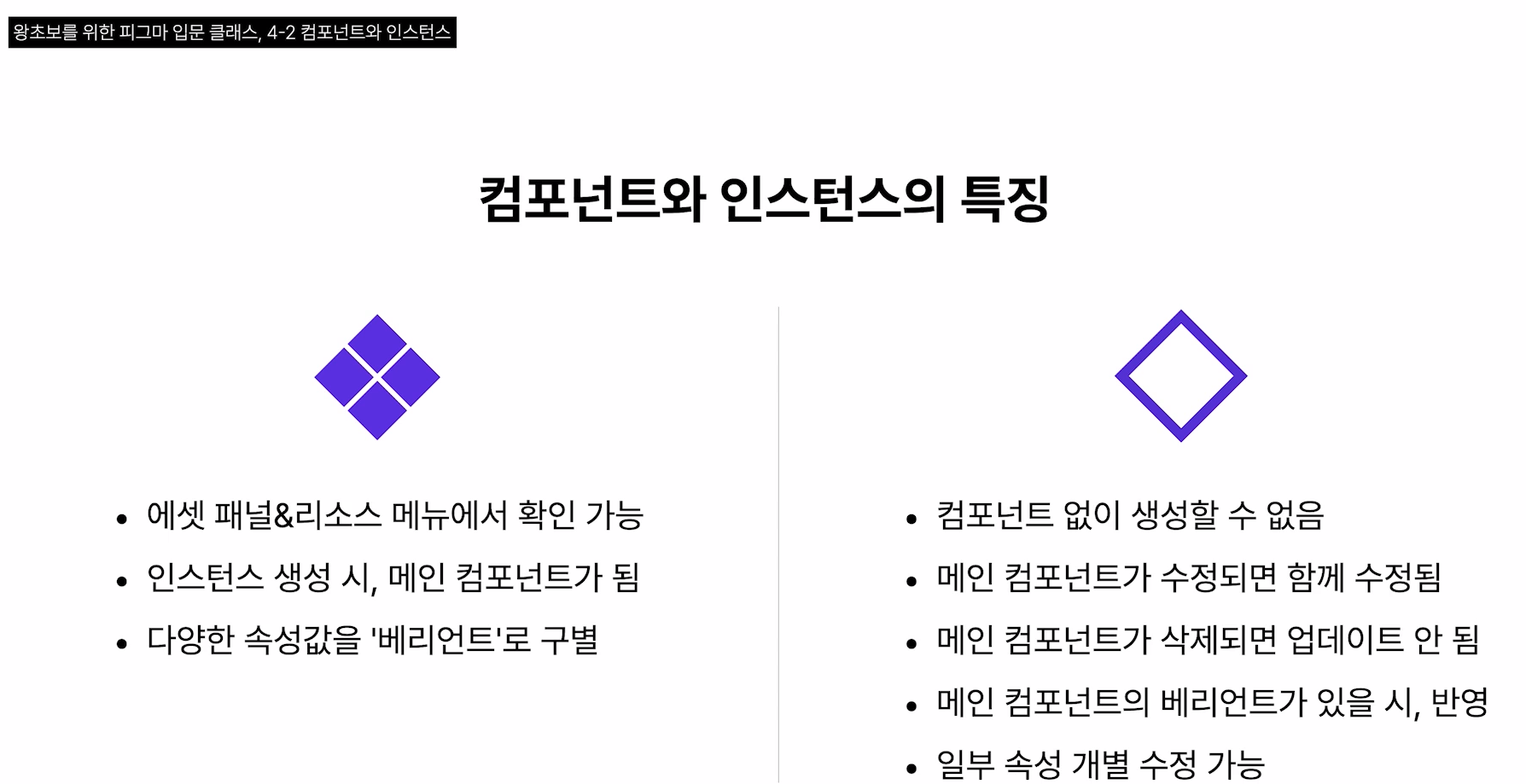
컴포넌트 그리고 오토레이아웃이 공부할때 해깔렸는데, 주의하고 들어줍니다.
저도 이번 기회에 한번 더 정리해보고요!

지금부터 슬슬 어려워지기 시작합니다.
사실 앞에는 다른툴과도 비슷하고 그냥 할만했지요.
그래도 철저한 개념 정리를 해주니 걱정안하셔도 되겠습니다.
정리 하나는 확실하네요!

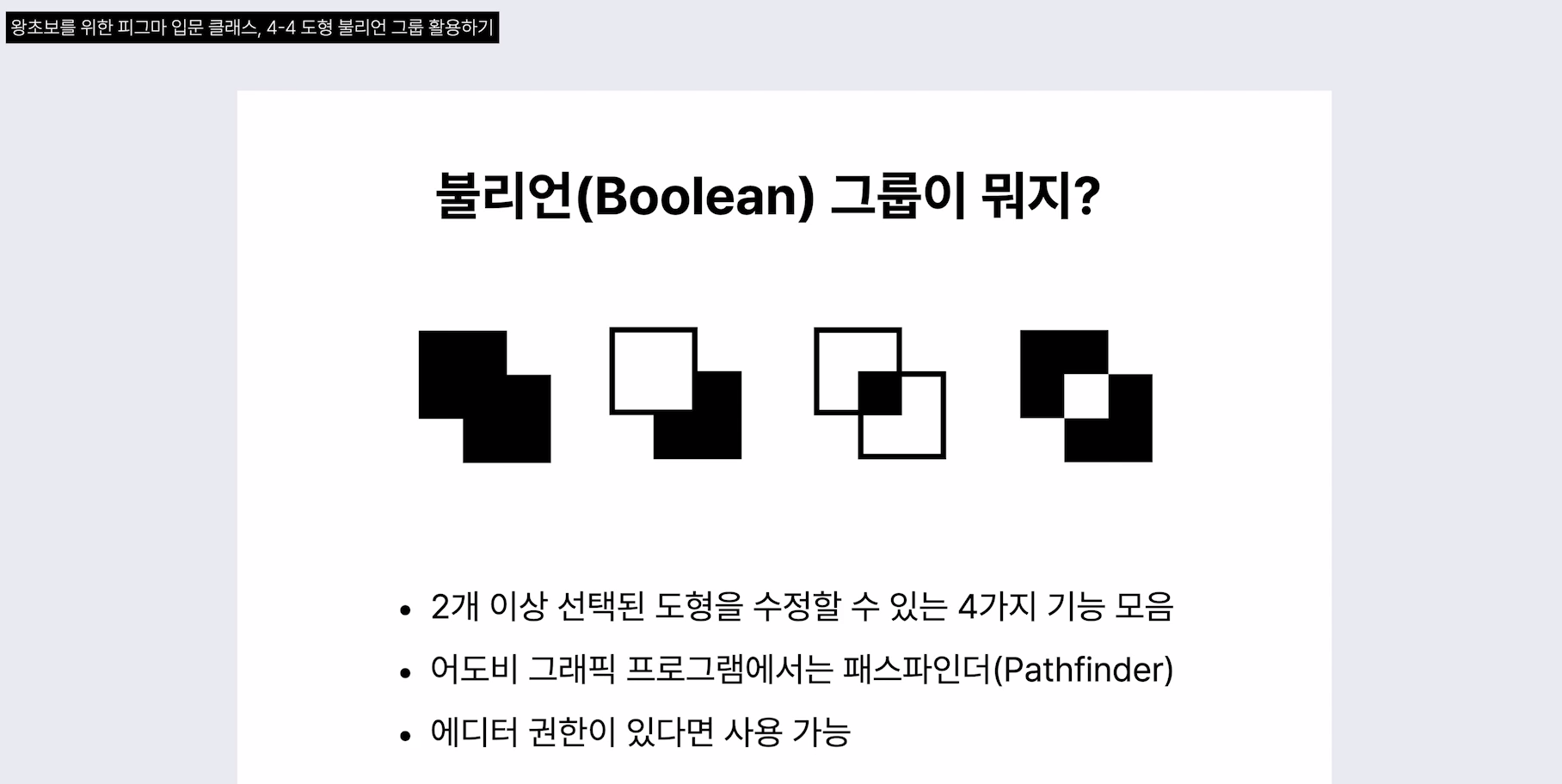
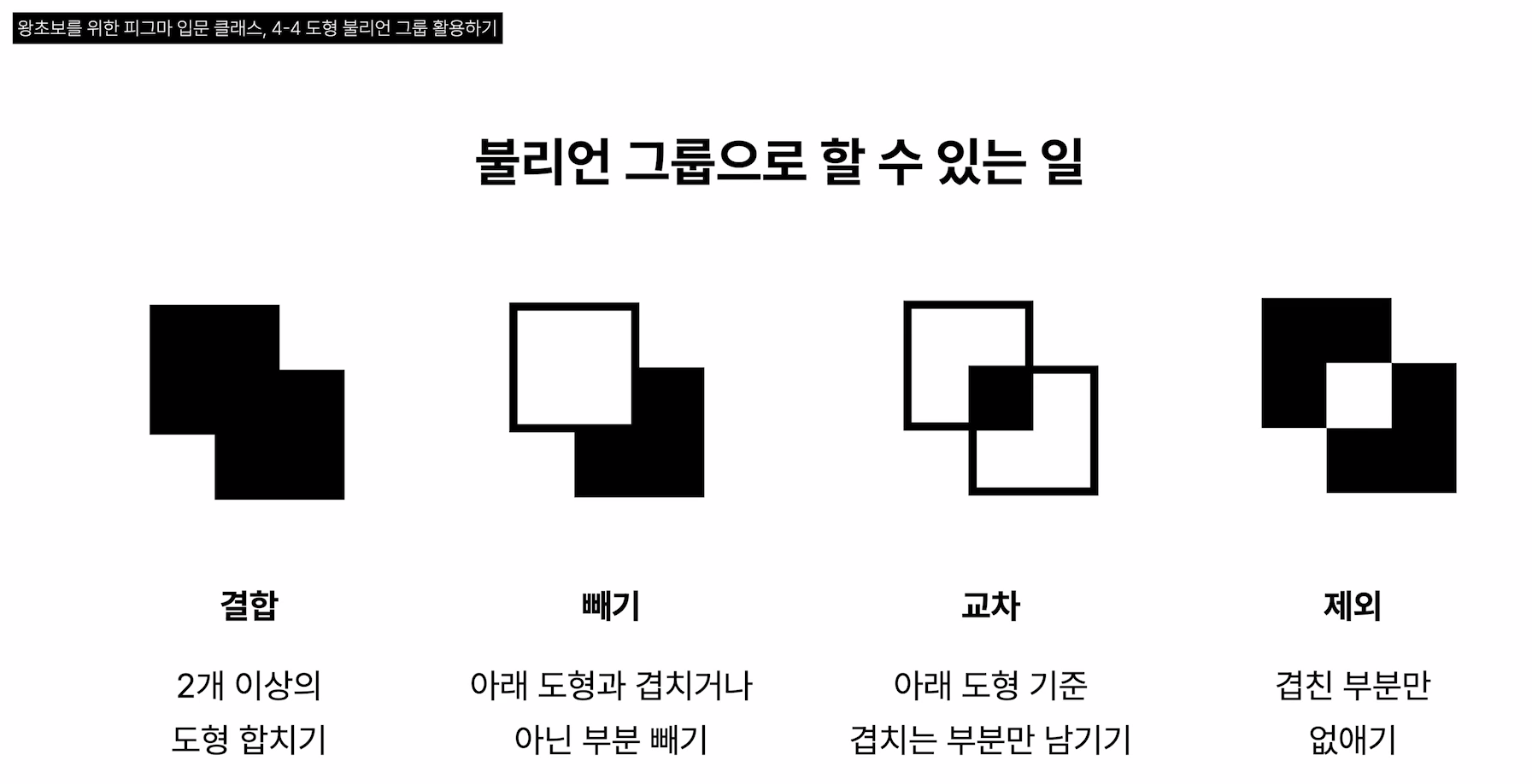
블리언 기능입니다.
다른 툴에도 있는 기능입니다.
이런 기능들을 놓치지 않고 개념 정리 바로 하네요!
어떤 기능이 있는지 새부적으로 알아봅니다.

블리언의 새부적인 기능을 설명하네요
이 기능은 아이콘 만들때 많이 썼던것 같은데, 워낙 직관적이여서 바로 실습을 해도 될것 같네요
이렇게 쉽게 느껴지는것은 강의력 때문인지 그냥 쉬워서 그런건지 ㅎㅎ
앞으로도 쭉 이렇게 쉬웠으면 합니다!

바로 실습하네요.
개념설명 -> 실습으로 이어지는 강의
초보자는 이것을 먼저 들어보는것을 추천합니다.
감사합니다.
제가 공부한 사이트는 메타코드엠 이라는 사이트입니다.
https://mcode.co.kr/video/list2?viewMode=view&idx=78
맛보기 강좌(https://www.youtube.com/@mcodeM)도 다른 곳과 다르게 긴 분량을 제공하니 각자가 맞는 수업을 찾아서 들으시면 되겠습니다.
'이벤트' 카테고리의 다른 글
| [Figma] 피그마 입문 A to Z 부트캠프_ "<6강>" (0) | 2024.02.13 |
|---|---|
| [Figma] 피그마 입문 A to Z 부트캠프_ "<5강-2>" (0) | 2024.02.12 |
| [Figma] 피그마 입문 A to Z 부트캠프_ "<4강-2>" (0) | 2024.02.12 |
| [Figma] 피그마 입문 A to Z 부트캠프_ "<4강>" (0) | 2024.02.11 |
| [Figma] 피그마 입문 A to Z 부트캠프_ "<3강>" (0) | 2024.02.11 |



