
디자인 모드/개발 모드에 대한 설명입니다.
디자인을 넘어서 협업에 능력이 탁월한 툴입니다.
개발자 모드는 다른 툴에는 있는지 모르겠지만 정말로 유용하다고 생각되는데요. 개발에 대한 진입 장벽도 낮춰 줄 수 있을 것으로 기대 됩니다.
이어서 자세한 설명하겠습니다.

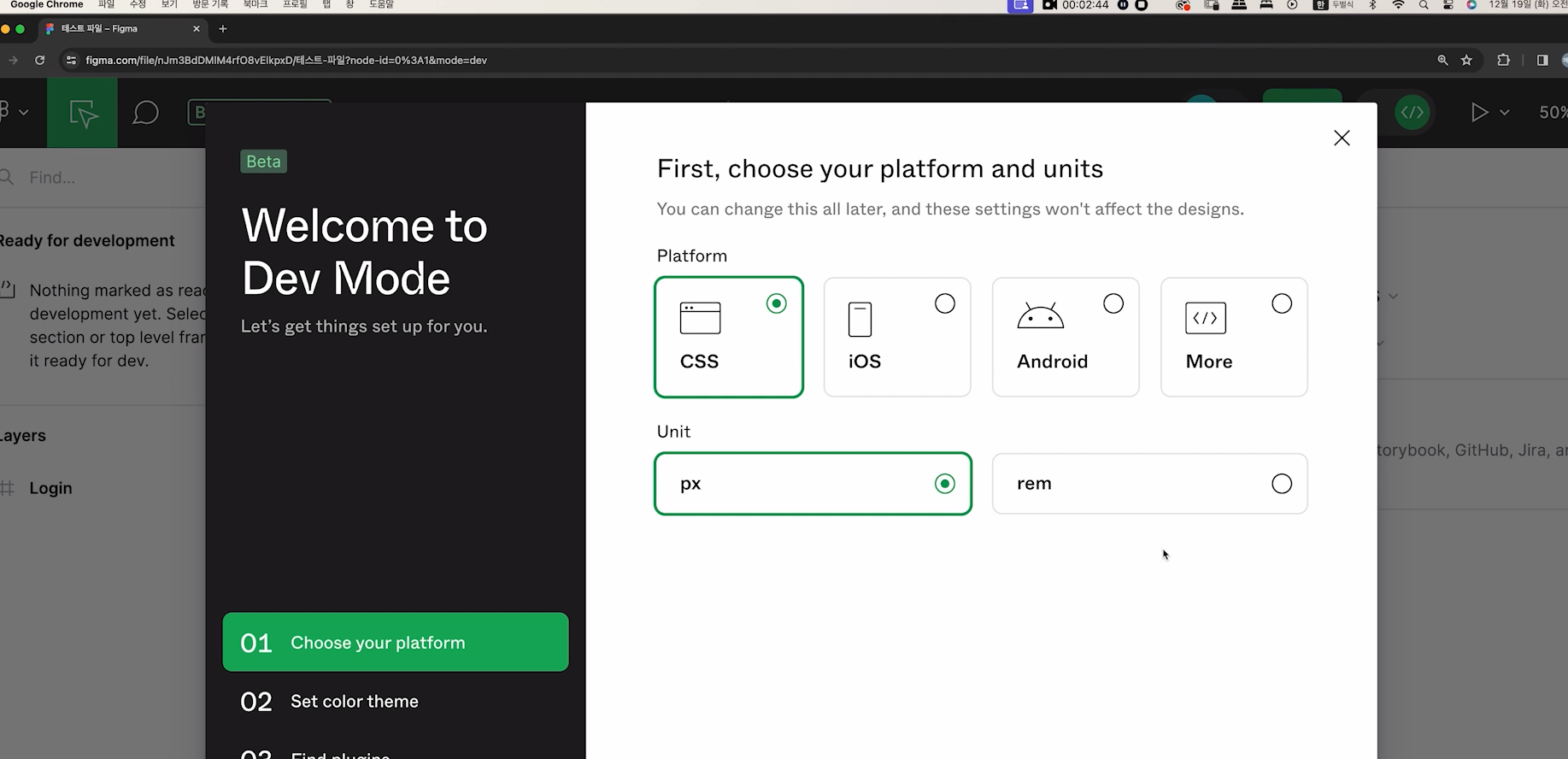
개발자모드 선택한것이며 동시에 개발 언어를 선택을 할 수 있음을 강의중입니다.
그외 슬랙 MS Teams도 연결이 됩니다.
연동의 끝판왕이라고 볼 수 있습니다.
어쩌면 디자인으로 시작해서 프론트 개발자가 되기도 쉬워질것으로...생각되네요!

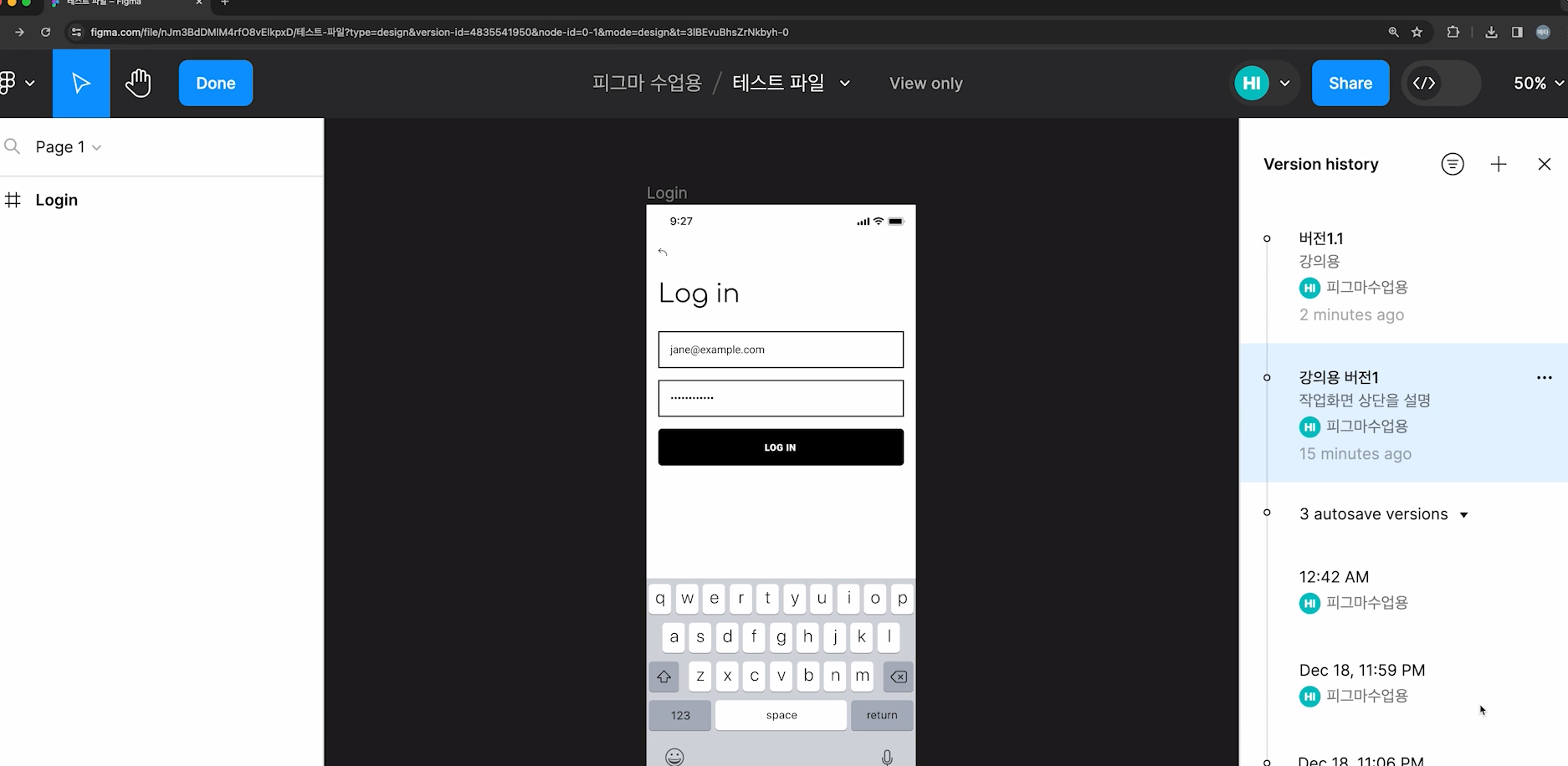
작업 히스토리 설명입니다.
작업중에 이전에 작업한것이 마음에 들면 그것으로 회귀 할 수 있습니다.
작성하다보니 강의의 대한 리뷰인지 피그마 찬양글인지 해깔리긴합니다만, 피그마는 배우기 쉽고 기능도 다양하고 협업 소통이 쉬운 툴임에는 분명합니다.
기초 기능에 대한 설명은 확실하네요 ! 레나 강사님 감사합니다!

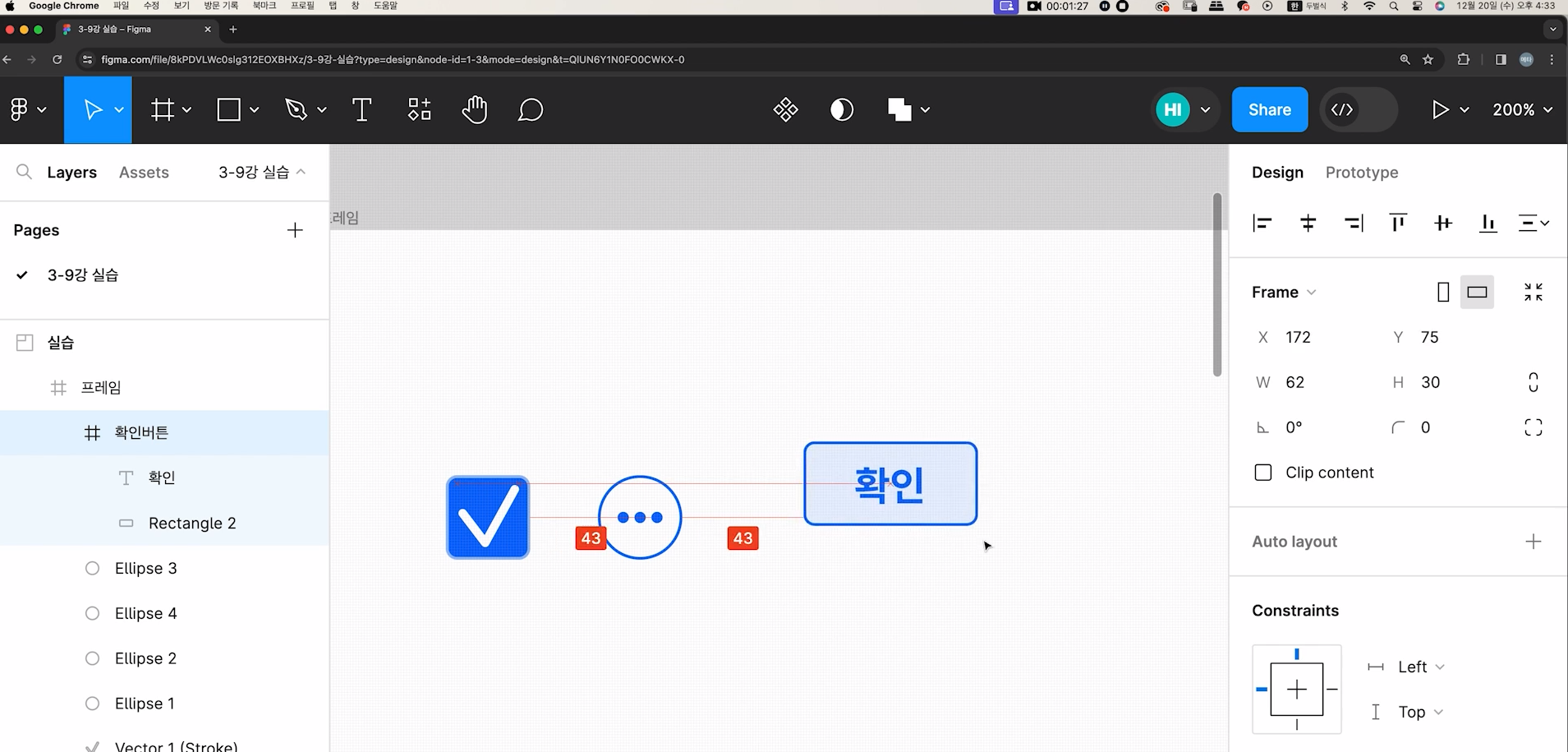
실습 장면입니다.
이모티콘을 몇개 만들어 봤는데요. 다운받아도 되는것이지만 실습 치원에서 같이 만들어봤습니다.
앞으로 난이도는 어떻게 될지 모르겠지만 지금까지는 아주 쉽기만 하군요!
저는 피그마를 쪼금 알고 있어서 쉽게 느껴지지만 초보자는 선수 지식 없이 바로 수강하셔도 무방할듯 합니다.
제가 공부한 사이트는 메타코드엠 이라는 사이트입니다.
https://mcode.co.kr/video/list2?viewMode=view&idx=78
맛보기 강좌(https://www.youtube.com/@mcodeM)도 다른 곳과 다르게 긴 분량을 제공하니 각자가 맞는 수업을 찾아서 들으시면 되겠습니다.
.
메타코드M
빅데이터 , AI 강의 플랫폼 & IT 현직자 모임 플랫폼ㅣ메타코드 커뮤니티 일원이 되시기 바랍니다.
mcode.co.kr
'이벤트' 카테고리의 다른 글
| [Figma] 피그마 입문 A to Z 부트캠프_ "<5강-2>" (0) | 2024.02.12 |
|---|---|
| [Figma] 피그마 입문 A to Z 부트캠프_ "<5강>" (0) | 2024.02.12 |
| [Figma] 피그마 입문 A to Z 부트캠프_ "<4강>" (0) | 2024.02.11 |
| [Figma] 피그마 입문 A to Z 부트캠프_ "<3강>" (0) | 2024.02.11 |
| [Figma] 피그마 입문 A to Z 부트캠프_ "<2강>" (0) | 2024.02.10 |



